HTML Table Generator
This online tool allows you to easily create HTML tables with the desired settings. Adjust the properties of the table on the right side and click a table cell on the left. As you hover with your mouse above the fields you will see the current table dimmensions highlighted. Click to populate the editor below with the generated HTML code
Tables represent the old trend of web design. In the past almost every web designer used to build sites using tables for positioning content on the page or dividing an area into pieces. Now in the era of responsive web design this old method of using tables for layout can't be effectively used. Nowadays we use div tags to group segments and position them on the page.
Tables have lost their old meaning but we still use them to simply display data in rows and columns in a systematic arrangement.
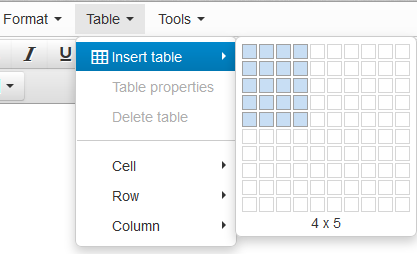
Building HTML tables might be confusing for someone not familiar with HTML tags, but there are many code generators which will do the work for you. The HTML Cleaner has a very user friendly function to insert one using the WYSIWYG editor. Simply access the Table option in the menu then insert the desired amount of columns and rows. This will generate an empty table which you'll have to fill using one of the text editors.

Convert HTML tables to DIVs
This website has a very useful feature. It can not only delete automatically all table tags in the source code but it can also convert tables to structured div blocks, then using the provided .css styles it will position the cells in the desired format. You just need to activate the allocated checkbox before pressing the Clean HTML button. Read more about this feature, see examples and find the CSS code on the Replace HTML tables with <div>'s page.